Этот конструктор поможет вам сэкономить время и создать рабочие формы для вашего сайта в режиме онлайн. В форму можно добавлять любое количество полей, радиокнопок, выпадающих списков и даже файлов для их загрузки пользователем.
Особенности конструктора:
- Позволяет визуально видеть все внесенные изменения.
- Работа со всеми основными элементами формы: чекбоксы, радиокнопки, выпадающие списки, файлы, подписи к полям и т.д.
- Может включать/отключать ненужные поля, менять их порядок (методом перетаскивания), подписи, вид и делать их обязательными к заполнению.
- Возможность открытия формы во всплывающем окне.
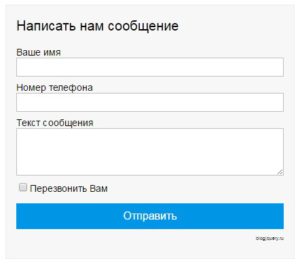
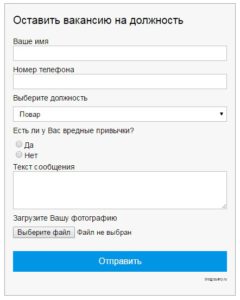
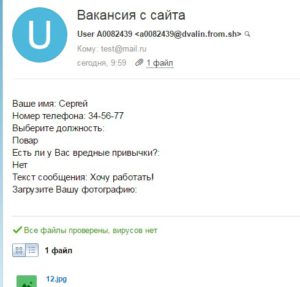
Скриншоты:



Инструкция по использованию:
В 1 шаге выбирайте те поля, которые вам нужны и перемещайте их синей стрелкой в форму. В самой форме можно менять порядок данных полей (просто зажав поле мышкой и переместив его куда нужно) или удалять их. Подписи к чему либо нужны, чтобы озаглавить списки чекбоксов или радиокнопок - они отправляются к вам на почту.
Радиокнопки выполнены в виде уникальных наборов. Чтобы сделать несколько наборов, нажмите на кнопку дубля.
Во 2 шаге обратите внимание на кодировку вашего сайта или страницы, если выберите ее неверно, то письмо будет приходить в кракозябрах.
В 3 шаге вы можете поменять подписи и цвета к полям. Обратите внимание на галочку без заливки и рамки - она нужна, если вы хотите вставить код формы в уже существующий дизайн.
Чтобы форма работала во всплывающем окне, нажмите на последнюю галочку и настройте дополнительные параметры.
Теперь, чтобы построить форму, нажмите на кнопку "Получить код" и скопируйте результат, например, в блокнот.
Как установить полученный код на своем сайте
Данный конструктор идеально подходит на сайтах с поддержкой PHP, например, для Joomla или WordPress.
Чтобы использовать полученный код, вставьте его где угодно на вашем сайте, например, между тегами <body> и </body>















Добрый день!
Подскажите, можно ли прописать условия, чтобы посетитель сайта вводил в поля только определенные значения, а если вводит что-то другое, то появлялось уведомление, что неверное значение и кнопка отправить была неактивна?
И еще вопрос: добавляю чекбокс, но он не является обязательным, а я хочу там прописать согласие на обработку перс данных, чтобы отправка формы работала только при установке галочки. Можете помочь?
Здравствуйте! Создавала форму на вашем сайте, и всё прекрасно работает, сообщения на почту приходят, корректно отображаются, за что вам огромное спасибо 🙂 Юзала формы с разных источников и только ваша заработала на моем сайте.
Есть задача, с которой не могу справиться, и надеюсь, что вы сможете мне помочь.
Сообщения приходят на Яндекс почту и в качестве отправителя высвечивается адрес сервера. Есть ли возможность сделать через php так, чтобы в качестве отправителя высвечивалась почта, которую указывает пользователь в заявке? Пробовала много вариантов и ничего не помогло. Либо сообщения не приходят, либо приходит кракозябра.
Кодировка - utf-8.
Здравствуйте, вы можете задать имя отправителя на вашем хостинге. Попросите службу поддержки сделать это. Или в коде прописать запись в заголовке после $head = "Mime-Version: 1.0\r\n"; добавить $head.="From: 'имя_отправителя' \r\n"; Причем email_отправителя должен быть ящиком с доменом вашего сайта!
Добрый день, подскажите, как выставить ограничение на размер и расширение прикрепленных файлов?
Жаль не адаптивный
Добрый день.
Встроил в сайт код. Форма отображается, вводятся данные, но письма не приходят. Что делать? Помогите пожалуйста найти в чем ошибка.
Здравствуйте!!! Хорошая форма у Вас, крутая даже! Конструктор замечательный! Но вот одно смущает. Вывод сообщения через alert ну как-то совсем некрасиво.......... Бог с ней с перезагрузкой. Но как бы это вот сделать: чтобы после отправки появлялось либо маленькое окошко в центре с надписью "Сообщение отправлено!" и исчезало через пару секунд, либо сообщение об отправке в самой форме. А потом шел - setTimeout("window.location = window.location.href;", 1500);
Уважаемый автор, а как же без капчи, это же так важно... И подскажите: у меня не показывает сообщение о том что сообщение отправлено (или нет). Заранее спасибо за ответ...
простая невидимая капча зашита в форме, если ее будет недостаточно, поставьте гугл рекапчу. При успешной отправке идет alert уведомление, что сообщение отправлено - можете заменить на скрипт, который вам нравится больше
Добрый день! Форма отработала первый раз без огрехов. Но далее строки только обновлялись и action отправки не срабатывал...
Пробовал другие ip-ы , пересобрал форму...все равно ничего
Не подскажите причину ошибки ? Спасибо!
Если сами модифицировали, то возможно где-то в коде сделали ошибку. Пересоздайте форму в конструкторе.
День добрый.
Спасибо за ресурс.
Добрый день. Помогите новичку, пожалуйста!
Очень понравилась ваша форма, хочу прикрутить ее на сайт. Пока смог разобраться, где стили, где хтмл и где пхп. Подскажите, как сделать, чтоб нигде этой формы не было видно, а всплывала по нажатию кнопки (сейчас кнопка - это ссылка)
На 3 шаге поставьте галочку "Открывать форму во всплывающем окне" и сгенерируйте код.
Доброго времени суток. Проблема со вставкой кода на сайт setup, много кода остается в виде текста. Что делать ?
Та же проблема. Помогите плиз)
setup это конструктор сайтов. С ним не работал. Если там есть возможность вставлять php модули блоки, то вставляйте всю форму в них. Но обычно бесплатные конструкторы сайтов либо предлагают свои формы, либо отключают php и mail() от пользователей полностью
Вставляю код в модуль, чтобы вывести модулем (в материале) - Джумла 2.5. Форма выводится, но под ней - еще много кода... Помогите, пожалуйста!
используйте специальный модуль: blogjquery.ru/modul-obratnoj-svyazi-dlya-joomla-2-53/
Форму на сайт поставил, ввожу номер, отправляю - письмо не приходит
Код стандартный, проверяйте папку спам, хостинг, настройки почты на нем, функцию php mail() и т.д. - blogprogram.ru/ne-rabotaet-php-mail-na-xostinge/
Добрый день. Спасибо за форму, то что я искал. Пожалуйста объясните как сделать что бы после отправки сообщения автоматически вернутся на страницу сайта или на другую страницу. Сейчас после отправки сообщения переходит на страницу сайта с окончанием php - пустую страницу!!!
В самом конце сгенерированного кода найдите строку window.location='".$_SERVER['REQUEST_URI']."'; и замените ее на window.location='/'; в этом случае переадресация будет идти на главную. Если, к примеру, у вас есть страница сайт.ру/forma и чтобы переадресация шла на нее, то ставьте так: window.location='/forma';
Скажите, как её сделать на под адаптивную форму (мобильную)?
с помощью css индивидуально для каждого сайта
Здравствуйте, спасибо за форму!
Скажите пожалуйста, а как еще подключить в файл index.html ?
php код формы добавьте в файл, например, mails.php (кодировка UTF 8) и закиньте файл в корень сайта. В <form ... > формы поставьте action на этот файл: action="/mails.php"
Здравствуйте! Спасибо За отличную форму! Огромное спасибо!!!!! Только один момент подскажите, а как сделать, чтобы форма закрывалась по клику на крестик в верхнем правом углу?
Ответил вам на почту
Как скопировать код? не копируется выделяю текст нажимаю скопировать и тишина!!!!!!!!!!!!!!!!!!!Есть ли подкатегории
Там не textarea. Вы же умеете выделять текст на сайтах (чтобы он становился синим) и нажать Ctrl + C ну или хотя бы правой кнопкой мышью и копировать.
Здравствуйте, форму поставил, а как ее настроить , чтобы она стала адаптивной?
На смартфоне уплывает за экран по ширине, а еще, клавиатура закрывает поле ,в котором нужно печатать сообщение.
Не видно, что печатаешь (а постоянно убирать клавиатуру и проверять, пользователи не будут 🙁 )
используйте @media (max-width: 480px) { } чтобы подкорректировать форму под ваш сайт. Если не получится, то скажите адрес, помогу.
Спасибо! Сделал себе форму. Только одного не могу понять. Как сделать несколько форм на одном сайте, например "Отправить заявку на ремонт" с определенными полями и темой сообщения, которое приходит на почту, а вторая форма "Заказ запчастей", где немного иные поля и тема в уведомлении на почту должна быть другая. Ведь указывается это в определенный php ?
К сожалению по умолчанию код работает так, что на одной странице должна быть одна форма. Если нужно 2 и более форм на странице, то в новом, созданном коде формы поменяйте name submit формы на другой и в php коде соответственно. Также не подключайте дважды js скрипт, который идет в комплекте.
Работает отлично, правда у меня сайт был на windows 1251, не заметил, что в настройках есть пункт с кодировкой. Поменял на свою и все заработало!
Добрый вечер, не работает конструктор формы. Ранее я создавал у вас форму, она сейчас успешно работает, хотел создать вторую для другого сайта, который находится на этом же хостинге, но все время выдает ошибку. Notice: Undefined index: antirobotpro in /storage/ssd5/547/2183547/public_html/index.php on line 28
Скорей всего на этот домен у вас php 7. Попробуйте заменить условие if (isset($_POST["dfotpr"]) && $_POST["antirobotpro"] == "gdfg56FG423er") на: if (isset($_POST["dfotpr"]) && isset($_POST["antirobotpro"]) && $_POST["antirobotpro"] == "gdfg56FG423er")
Если и так не заработает, то оставьте только: if (isset($_POST["dfotpr"]))
Сергей посмотрите папку спам, возможно, ваши письма там
Все прекрасно установилось, но после двух отсылок с одного IP адреса перестал отправлять заявки
Классный конструктор для создания форм, сделал пару штук для своего сайта.